canvas构建心形动画
使用canvas构建心形动画,先看一下canvas技术。
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
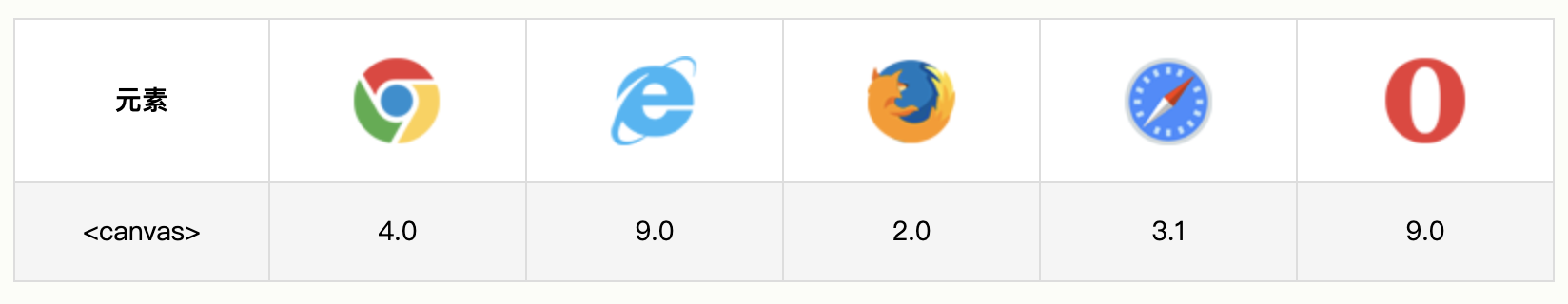
浏览器支持

Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 <canvas> 标签。
注释:Internet Explorer 8 以及更早的版本不支持 <canvas> 标签。
定义和用法
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
HTML 4.01 与 HTML 5 之间的差异
<canvas> 标签是 HTML 5 中的新标签。
代码
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<img src="./4db690955f9992b462315e0e24585e02.jpeg" id="flower" alt="" style="display: none">
<script type="text/javascript">
var drawing = document.getElementById("myCanvas"),
pic = document.getElementById('flower'); // 获取描边图片
drawing.width = '550'; // 设置宽度
drawing.height = '550'; // 设置高度
if (drawing.getContext) {
// 创建对象
var content = drawing.getContext("2d"),
radian = 0,
radian_add = Math.PI / 40;
content.translate(250, 250);
function heart() {
content.drawImage(pic, getX1(radian), getY1(radian), 25, 25); //在给定坐标绘制给定大小的图片
radian += radian_add;
if (radian > (2 * Math.PI)) { //绘制完整的心型线后取消间歇调用
clearInterval(intervalId);
}
}
intervalId = setInterval(heart, 100); //设置间歇调用,间隔为100ms
}
//获取心型线的X坐标
function getX1(t) {
return 15 * (16 * Math.pow(Math.sin(t), 3))
}
//获取心型线的Y坐标
function getY1(t) {
return -15 * (13 * Math.cos(t) - 5 * Math.cos(2 * t) - 2 * Math.cos(3 * t) - Math.cos(4 * t))
}
</script>
</body>
</html>图片元素可以自定义素材,这里不再提供。


