【新增】layui后台布局与百度富文本(ueditor)兼容性问题处理方案
最近在工作中运营的同事针对后台的富文本编辑器提出了一些问题,在使用的过程中,如果内容过长在编写内容后对内容进行排版的时候很不方便,看不到富文本工具栏,如下图:

之前也遇到过这样的问题,使用了css方式去解决啦,详情见文章《layui后台布局与百度富文本(ueditor)兼容性问题处理方案》,和运营的同事聊了一下,发现通过css的解决方式并不是完美的解决办法。继续研究~~
经过查看富文本的js代码文件,找到针对工具栏位置监听的代码。结合个人分析准备使用js方式来解决。
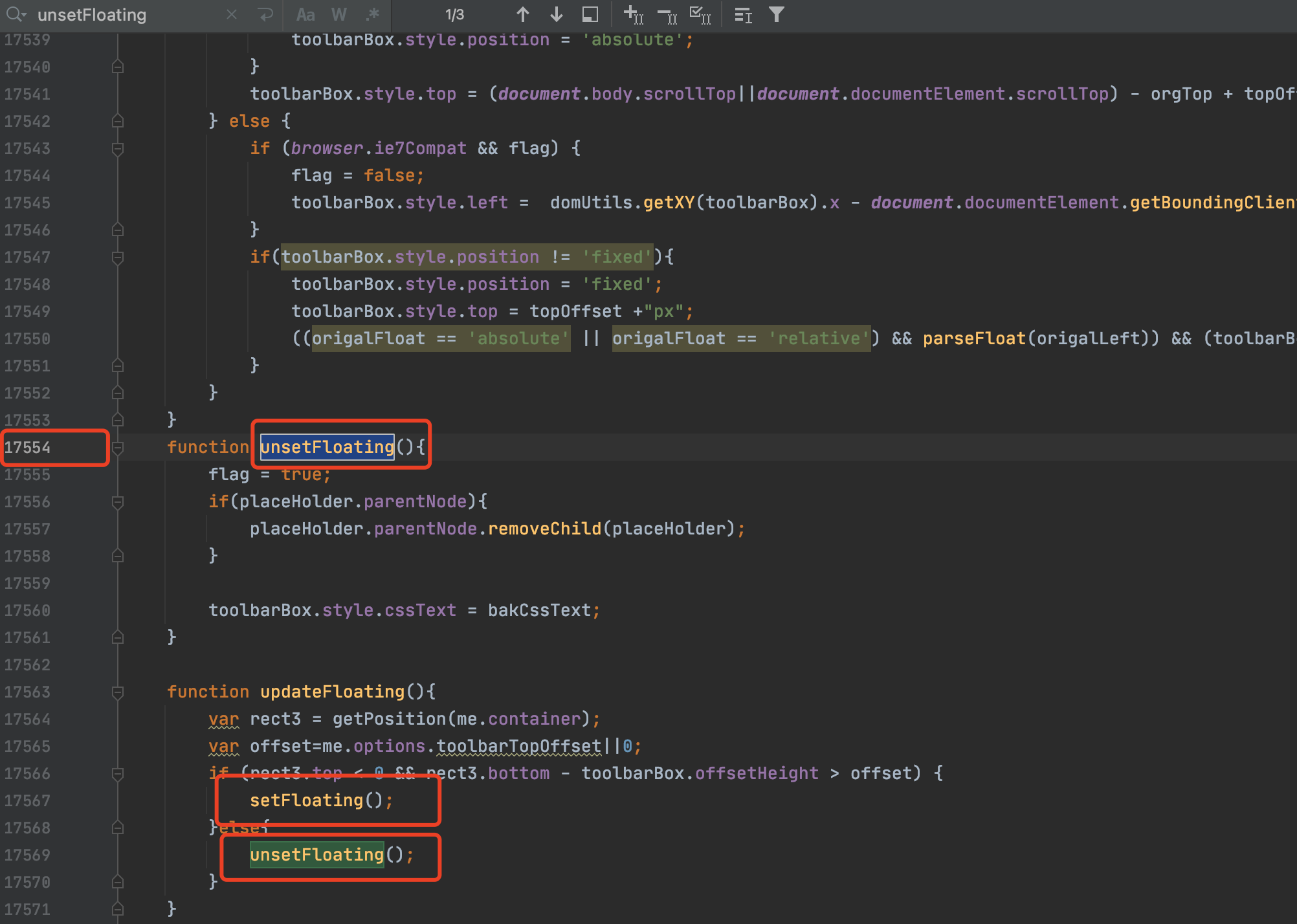
通过获取富文本编辑器距离顶部的距离来动态设置样式,进入ueditor.all.js,跳转到17554行,找到
unsetFloating方法。如下图:

这里圈红了两个方法,通过方法名称可以理解成设置浮动和取消浮动,然后我们看一下17554行的updateFloating更新浮动,这个方法在17594行存在调用。看一下调用的代码,很清晰的可以看到这是一个监听的方法,如果出现滚动或窗口大小变化,便会调用更新浮动方法。如下图:
![]()
通过代码我的想法是如果富文本距上的高度小于100,为什么是100呢?layui的后台顶部高度是60像素,我这里设置成100像素,是为了在上面有一个缝隙,更能体现浮动的效果。下面一起来看一下代码的解决方法:
一、更改ueditor.all.js文件
备注:此方法需要使用jQuery!!!!!
$(".layui-body").scroll(function () {
var container = $("#container").offset().top;
if(container > 100){
unsetFloating();
}else{
setFloating();
}
})二、更改ueditor.config.js
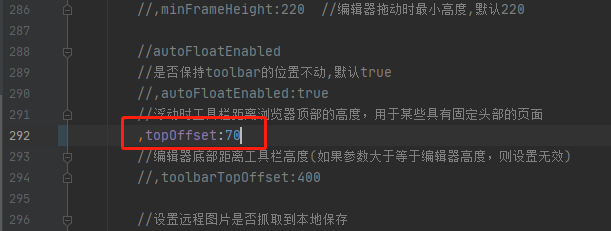
进入文件,跳转至292行代码或者搜索“topOffset”,将注释去掉,将数值改成70

备注: #container这个ID是在引入富文本是设置的,如下:
<!-- 配置文件 -->
<script type="text/javascript" src="/路径/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="/路径/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script>UE.getEditor('container');</script>

