JQ实现倒计时功能
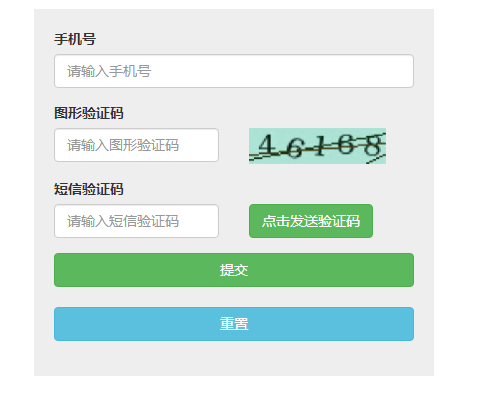
使用JQ实现发送短信或阅读倒计时效果,结合bootstrap框架。直接上效果图:

代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>手机验证码 </title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
<style>
.box {
width: 400px;
margin: 20px auto 0;
padding: 20px;
background-color: #EEE;
}
.code-img {
height: 36px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<form action="" method="post">
<div class="form-group">
<label>手机号</label>
<input type="text" class="form-control" placeholder="请输入手机号" required="required"/>
</div>
<div class="form-group">
<label>图形验证码</label>
<div class="row">
<div class="col-md-6">
<input type="text" class="form-control" placeholder="请输入图形验证码" required="required"/>
</div>
<div class="col-md-6 code">
<img src="img/code.jpg" alt="" class="code-img"/>
</div>
</div>
</div>
<div class="form-group">
<label>短信验证码</label>
<div class="row">
<div class="col-md-6">
<input type="text" class="form-control" placeholder="请输入短信验证码" required="required"/>
</div>
<div class="col-md-6">
<button class="btn btn-success" id="sendButton">点击发送验证码</button>
</div>
</div>
</div>
<div class="form-group">
<button class="btn btn-success btn-group-justified" type="submit">提交</button>
<br/>
<button class="btn btn-info btn-group-justified" type="reset">重置</button>
</div>
</form>
</div>
</div>
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript">
$("#sendButton").click(function () {
//定义状态
var status = true;
//定义时间
var time = 10;
//弹层提示
alert("发送成功");
//添加属性
$(this).attr("disabled", true);
//判断
if (status) {
//更改描述性文字
status = false;
var timer = setInterval(() => {
time--;
$(this).html(time + ' 秒后再次发送');
if (time === 0) {
clearInterval(timer);
$(this).html("点击发送验证码").attr('disabled', false);
status = true;
}
}, 1000)
}
});
</script>
</body>
</html>

