css3之border-radius学习
border-radius圆角边框是CSS3的新属性,以前网页设计开发中要实现元素的圆角边框,通常是用背景图片来实现的。现在我们只需要给元素添加border-radius属性即可。
下面是几个栗子:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Template</title>
<style>
.box{
width: 100px;
height: 100px;
border: solid 10px #999;
margin: 10px;
float: left;
}
.border-1{
border-radius: 10px;
}
.border-2{
border-radius: 100px;
}
.border-3{
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
}
.border-4{
border-radius: 50px 30px 100px 90px/ 50px 50px 100px 10px;
}
.border-5{
border-top-left-radius: 100px 100px;
border-top-right-radius: 100px 100px;
}
.border-6{
border-top-left-radius: 100px/100px;
border-top-right-radius: 100px/10px;
border-bottom-left-radius: 10px/100px;
border-bottom-right-radius: 100px 100px;
}
</style>
</head>
<body>
<!-- 无边框 -->
<div class="box"></div>
<!-- 常规边框 -->
<div class="box border-1"></div>
<!-- 圆形 -->
<div class="box border-2"></div>
<!-- 特殊边框 -->
<div class="box border-3"></div>
<!-- 特殊边框 -->
<div class="box border-4"></div>
<!-- 特殊边框 -->
<div class="box border-5"></div>
<!-- 特殊边框 -->
<div class="box border-6"></div>
</body>
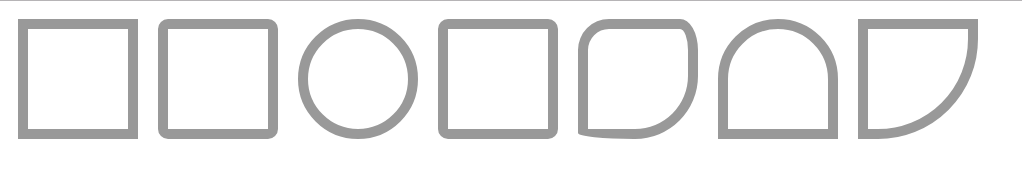
</html>对应效果: