layui响应式导航(菜单)
今天来分享一套自己写的layui响应式导航栏菜单,网络上搜索无果,只能自己写了,现在分享出来。
一、layui介绍
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于2016年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
二、效果展示
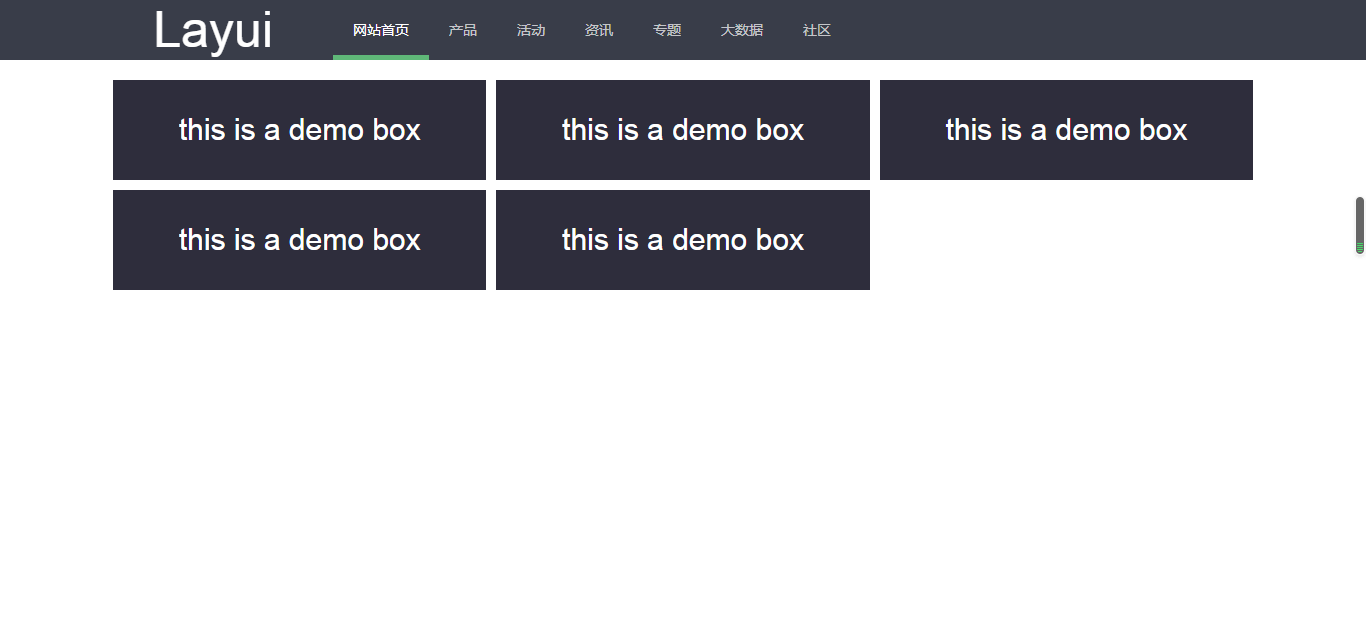
1、PC端

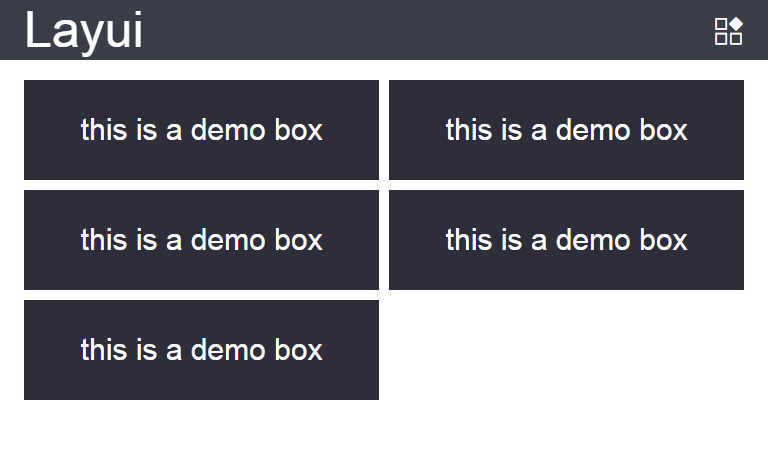
2、平板端

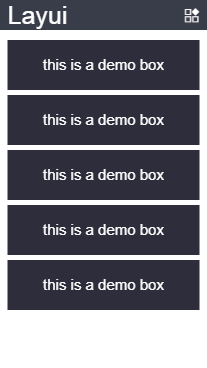
3、移动端

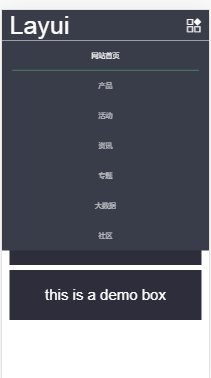
4、菜单展开效果

三、代码展示
1、html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Title</title>
<link rel="stylesheet" href="./css/layui.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="header">
<div class="layui-container">
<div class="logo">
<a href="" title="Layui">Layui</a>
</div>
<i class="layui-icon layui-icon-app mobile-icon"></i>
<div class="nav">
<ul class="layui-nav">
<li class="layui-nav-item layui-this"><a href="">网站首页</a></li>
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">活动</a></li>
<li class="layui-nav-item"><a href="">资讯</a></li>
<li class="layui-nav-item"><a href="">专题</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
</div>
</div>
</div>
<div class="layui-container main">
<div class="layui-row layui-col-space10">
<div class="layui-col-xs12 layui-col-sm6 layui-col-md4">
<div class="demoBox">this is a demo box</div>
</div>
<div class="layui-col-xs12 layui-col-sm6 layui-col-md4">
<div class="demoBox">this is a demo box</div>
</div>
<div class="layui-col-xs12 layui-col-sm6 layui-col-md4">
<div class="demoBox">this is a demo box</div>
</div>
<div class="layui-col-xs12 layui-col-sm6 layui-col-md4">
<div class="demoBox">this is a demo box</div>
</div>
<div class="layui-col-xs12 layui-col-sm6 layui-col-md4">
<div class="demoBox">this is a demo box</div>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="layui.js"></script>
<script>
//JavaScript代码区域
layui.use(['element', 'layer'], function () {
var element = layui.element;
var layer = layui.layer;
});
$(".mobile-icon").click(function () {
$(".nav").toggleClass('layui-show');
});
</script>
</body>
</html>2、css代码
.header{
background-color: #393D49;
width: 100%;
height: 60px;
}
.header .logo{
width: 200px;
height: 60px;
float: left;
text-align: center;
}
.header .logo a{
font-size: 50px;
color: #FFF;
line-height: 60px;
}
.header .nav{
float: left;
}
.mobile-icon{
display: none;
}
/* 演示元素 */
.main{
margin-top: 20px;
}
.demoBox{
background-color: #2E2D3C;
text-align: center;
height: 100px;
width: 100%;
color: #FFF;
font-size: 30px;
line-height: 100px;
}
@media screen and (max-width: 1024px) {
.header .logo{
text-align: left;
}
.header .nav{
display: none;
width: 100%;
position: absolute;
z-index: 99;
top: 61px; /* 如果需要缝隙,可将值调至61px */
margin-left: -15px;
}
.layui-nav{
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.header .nav li{
width: 100%;
text-align: center;
}
.mobile-icon{
display: block;
color: #FFF;
font-size: 30px;
float: right;
margin-top: 15px;
}
.layui-nav .layui-this:after,
.layui-nav-bar,
.layui-nav-tree .layui-nav-itemed:after {
height: 1px;
background-color: #5FB878;
}
}四、代码下载
下载地址:https://gitee.com/ay2977/layui_responsive_navigation


