入门介绍-谷歌浏览器扩展应用开发
1、什么是谷歌浏览器应用?
官方定义:扩展程序是定制浏览体验的小型软件程序。这些扩展程序能够使得用户根据个人需求或者偏好定制 Chrome 功能和行为。基于 HTML、JavaScript和CSS等Web技术构建。
2、名称
英文名称:chrome extensions google
中文名称:谷歌浏览器扩展
3、学习难易程度
个人认为学习难度低,基础开发只需要会基础前端知识就可以入门了。
4、扩展程序形式
最终的扩展程序是压缩成用户下载和安装的单个 .crx package,因此这个 package 是离线的,不依赖来网络资源,和普通的 web 程序是不同的。
5、相关内容介绍
5.1 manifest.json文件介绍
每一个扩展、可安装的WebApp、皮肤,都有一个JSON格式的manifest文件,叫manifest.json,里面提供了重要的信息 。每一个项目中的manifest.json文件中必须包含的字段为name和version,name表示扩展应用名称,version表示扩展应用版本号。后续会详细的介绍manifest.json文件中的字段
5.2 manifest.json中browser_action字段介绍
browser_action字段是浏览器操作,常用基本参数为default_icon(默认图标)和default_popup(默认页面)
5.3 manifest_version介绍
用整数表示manifest文件自身格式的版本号。从Chrome 18开始,开发者应该(不是必须,但是2012年底左右就必须了)指定版本号为2(没有引号),如下所示:
"manifest_version": 2
标注:目前谷歌浏览器要求必须标准格式版本号
Tip:软件开发工具使用的是VsCode,微软的一款开发工具。
6、入门开发
6.1 在磁盘上新建目录,名称:chromeExtensionsGoogle;
6.2 在chromeExtensionsGoogle目录中新建manifest.json文件和popup.html文件;
6.3 准备一个16*16的图标,可以在https://www.iconfont.cn/中下载图标。将其命名为extensions.png
6.4 打开manifest.json文件,写入name、version、browser_action和manifest_version字段。注意.json结尾的文件为JSON数据类型格式。不了解的可以先自我学习一下;
示例代码:
{
"name":"My Extensions Name",
"version":"1.0",
"browser_action" : {
"default_popup": "popup.html",
"default_icon": "extensions.png"
},
"manifest_version":2
}7、加载扩展程序
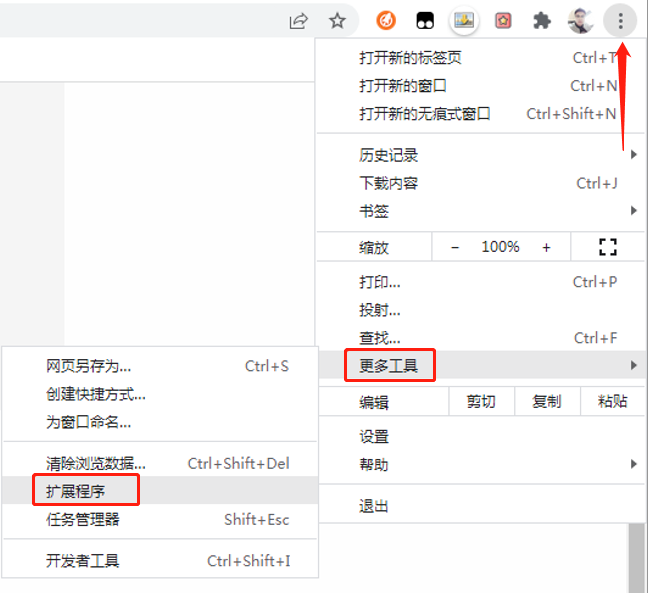
7.1 在谷歌浏览器中找到扩展应用,点击浏览器右上角的 图标 ,依次点击更多工具->扩展程序,步骤如下图(7.1):

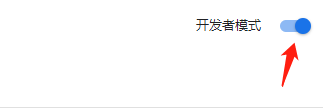
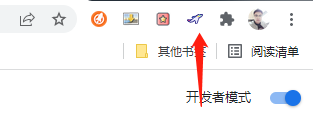
7.2 在应用程序页面,点击右上角的 开发者模式,将其打开。如下图(7.2):

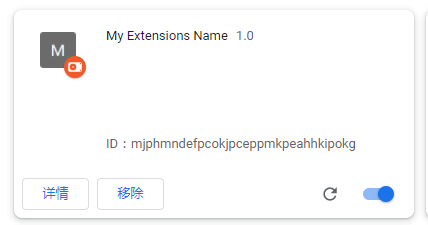
7.3 在应用程序页面,点击左上角的 加载已解压的扩展程序,选择我们刚刚创建好的 chromeExtensionsGoogle 目录,此时已经成功创建好了第一个谷歌扩展应用,如下图(7.3):

8、预览扩展应用效果
8.1 在 chrome 上有一个扩展程序的 icon,点击之后会出现我们开发好的 html 页面,如下(8.1):

8.2 查看应用程序,点击 icon 图标,可以看到我们的popup.html页面中的内容,如下图(8.2):