Vue跨域解决办法
什么是跨域
跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据。源指协议,端口,域名。只要这个3个中有一个不同就是跨域。 这里列举一个经典的列子:
现在很多公司都是采用前后分离的方式开发。那么出现经常和会跨域打交道。我这里整理日常开发中解决跨域的实际解决方法分享给大家。
解决方案
一、后端解决
header('Access-Control-Allow-Origin:*');//允许所有来源访问
header('Access-Control-Allow-Method:POST,GET');//允许访问的方式 二、前端解决
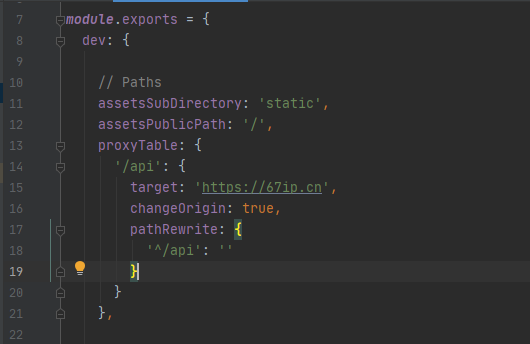
在本地项目中找到config目录中的index.js文件,找到proxyTable,对其进行更改。

图片表示接口地址中含有api字符的则应用以下规则,其中target表示接口域名,changeOrigin表示可以跨域,pathRewrite是设置路径重写的。此处建议设定为同14行内容一致的。
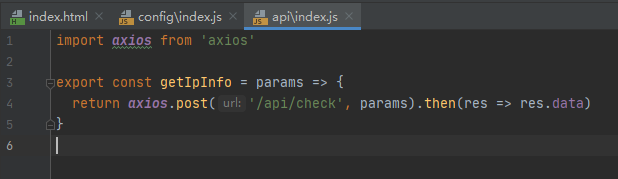
接口文件设置

这里不用以http头开始,直接写后续的接口地址即可。
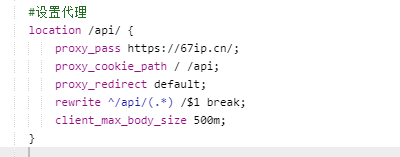
这样的配置方式在本地环境下好用,如果部署到服务端,需要进行nginx转发。
三、服务器nginx端配置