input如何快速进行规则校验
input输入框是日常前端开发过程中经常会遇到的,输入框是为了进行用户交互,用户提交或输入数据,那么在安全方面我们要做好把控工作,通常我们会制定规则来限制用户输入,在表单属性之外的如何快速校验呢?我们一起来看看把!
一、input输入框类型
input的类型共有18种(其中H5新增7种类型)如下所示:
序号 | 类型 | 名称 |
1 | button | 按钮 |
2 | checkbox | 复选框 |
3 | file | 文件 |
4 | hidden | 隐藏域 |
5 | image | 图像 |
6 | password | 密码框 |
7 | radio | 单选框 |
8 | reset | 重置 |
9 | submit | 提交 |
10 | text | 文本 |
11 | tel | 电话 |
HTML5新增类型 | ||
12 | 邮箱 | |
13 | url | 链接 |
14 | number | 数字 |
15 | range | 范围内数字值 |
16 | Date pickers | 日期和时间 |
17 | search | 搜索域 |
18 | color | 颜色 |
二、pattern属性介绍
pattern 属性规定用于验证输入字段的模式(模式指的是正则表达式)。
注释:pattern 属性适用于以下 <input> 类型:text, search, url, tel, email 以及 password 。
三、通过pattern属性来实现
需求:输入框内只能输入26个英文字母中的三个,且必须以字母N开头。
解决方案:使用表单的pattern属性来完成校验并作出提示。
四、代码
<div>
<label for="txt">字母</label>
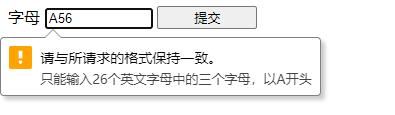
<input type="text" name="txt" id="txt" placeholder="请输入字母" pattern="^A[A-z]{2}" title="只能输入26个英文字母中的三个字母,以A开头">
<input type="submit" value="提交">
</div>
五、结论
通过pattern属性可直接在提交表单时对输入的数据作出校验,提高用户体验,减少以往的javascript或jquery校验。


