纯CSS编写三级导航菜单-附源码
在我们日常浏览网站过程中,会发现每一个网站都会有导航栏,导航栏是做什么的?在一个网站中具有怎么样的意义呢?我们先来了解一下这个问题。
作用
导航栏的作用是连接站点内或者软件内各个主要应用页面,方便使用者(浏览者)对网站内容查找进行快速的定位、寻找资源。
正文
导航栏中涉及到多级导航,本次我们演示的主要是三级导航栏,在深入的层级按照同样的理论进行复制即可。下面一起来看一下吧!
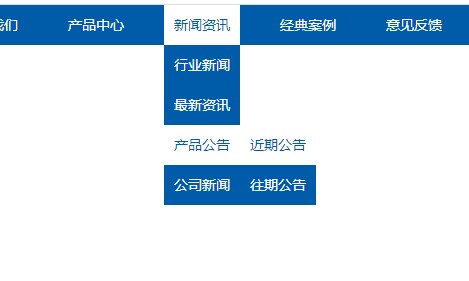
实现效果

实现原理
一级导航的实现是非常简单的,我们直接通过经典的ul、li模式去实现即可,这里面不做太多的说明了。
二级导航主要是基于一级导航进行父子层级操作。对顶级的ul进行绝对定位操作。对子集进行相对定位操作。具体的实现方式可通过代码查看,不做过多的文字描述。
对链接的动画效果使用了一个鼠标指针浮动在元素上时,将背景色和文字颜色调换操作。也是比较简单的效果。
代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Css编写多级导航栏菜单</title>
<style>
*{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
float: left;
}
a{
color: #FFF;
text-decoration: none;
line-height: 40px;
font-size: 14px;
}
nav{
width: 100%;
height: 40px;
background-color: #005ca9;
}
nav ul{
position:absolute;
background-color: #005ca9;
}
nav ul li{
position: relative;
}
nav>ul>li{
margin: 0 15px;
}
nav>ul>li>a{
padding: 0 10px;
display: block;
height: 40px;
}
nav>ul>li:hover > a{
background-color: #FFF;
color: #005ca9;
}
nav ul li:hover > ul{
display: block;
}
nav>ul>li>ul,
nav>ul>li>ul>li>ul{
display: none;
}
nav>ul>li>ul>li,
nav>ul>li>ul>li>ul>li{
width: 100%;
}
nav>ul>li>ul>li>a,
nav>ul>li>ul>li>ul>li>a{
display: block;
width: 100%;
text-align: center;
}
nav>ul>li>ul>li>ul>li:hover >a,
nav>ul>li>ul>li:hover >a{
background-color: #FFF;
color: #005ca9;
}
nav>ul>li>ul>li>ul{
width: 100%;
position: absolute;
top: 0;
left: 100%;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#" title="首页">首页</a></li>
<li><a href="#" title="关于我们">关于我们</a></li>
<li>
<a href="#" title="产品中心">产品中心</a>
<ul>
<li><a href="" title="机械类">机械类</a></li>
<li><a href="" title="军工类">军工类</a></li>
<li><a href="" title="化工类">化工类</a></li>
<li><a href="" title="勘探类">勘探类</a></li>
</ul>
</li>
<li>
<a href="#" title="新闻资讯">新闻资讯</a>
<ul>
<li><a href="" title="行业新闻">行业新闻</a></li>
<li><a href="" title="最新资讯">最新资讯</a></li>
<li>
<a href="" title="产品公告">产品公告</a>
<ul>
<li><a href="" title="近期公告">近期公告</a></li>
<li><a href="" title="往期公告">往期公告</a></li>
</ul>
</li>
<li><a href="" title="公司新闻">公司新闻</a></li>
</ul>
</li>
<li><a href="#" title="经典案例">经典案例</a></li>
<li><a href="#" title="意见反馈">意见反馈</a></li>
<li><a href="#" title="联系我们">联系我们</a></li>
</ul>
</nav>
</body>
</html>知识补充
本次主要使用到了一下知识点:
1、CSS 子元素选择器
子选择器使用了大于号(子结合符)。子结合符两边可以有空白符,这是可选的。
2、CSS 定位机制
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
3、CSS锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
提示:
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
伪类名称对大小写不敏感。


