JQ实现计算器功能
下面是计算器的实现方法,主要是使用了JQ,设计原型依据小米手机计算器,实现了基础的单步骤运算,做了简单的校验判断,实现了加减乘除取余等功能;
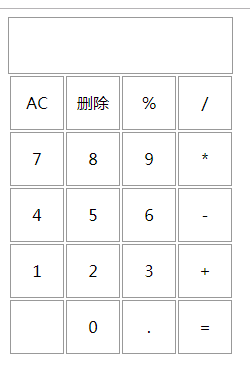
实现效果如下图:

下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
td{
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
border:solid 1px #999;
cursor: pointer;
}
td:hover{
border:solid 1px #005ca9;
}
#res{
height: 55px;
width: 223px;
border: solid 1px #999;
outline: none;
cursor: not-allowed;
word-wrap: break-word;
}
</style>
</head>
<body>
<div id="res"></div>
<table>
<tbody>
<tr>
<td>AC</td>
<td>删除</td>
<td>%</td>
<td>/</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>*</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>-</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>+</td>
</tr>
<tr>
<td></td>
<td>0</td>
<td>.</td>
<td>=</td>
</tr>
</tbody>
</table>
<script src="jquery.min.js"></script>
<script>
//计算时间
$("td").click(function(){
var res = 0;
//获取值
var v = $(this).text();
if(!v){
return true;
}
var nowVal = $("#res").text();
//计算一次后需要重置
if(nowVal.indexOf('=') > 0){
console.log("重新计算");
$("#res").html('');
}
//如果字符串以 符号 开头需提醒
var mark = ['+','-','*','/','%'];
if(mark.indexOf(v) > -1 && v.length == 1 && nowVal.length == 0){
alert("请先输入分母");
$("#res").html('');
return false;
}
//如果字符串以 . 开头需提醒
if(v == '.' && v.length == 1 && nowVal.length == 0){
alert("请先输入正确数字");
$("#res").html('');
return false;
}
switch(v){
case 'AC':
console.log("全清");
$("#res").html('');
break;
case '=':
console.log("等于");
$("#res").append('='+eval(nowVal));
break;
case '删除':
console.log("删除");
$("#res").html(nowVal.substr(0,nowVal.length-1));
break;
default:
console.log("写入");
$("#res").append(v);
}
});
</script>
</body>
</html>

