Vue安装并运行简易项目
安装Vue并使用Vue搭建简单的项目:首先说一下npm,NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
1、允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。

由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功。
一、下载nodejs
下载地址:https://nodejs.org/en/,我们选择10.16.3LTS长期维护版本。点击下载即可,待下载完成,双击运行,默认配置点击下一步至安装完成;
二、查看npm版本
命令:
npm -v
如下图:当前版本为6.9.0版本,表示安装成功。

三、使用npm安装vue-cli
命令:
npm install --global vue-cli
注释:cnpm为国内镜像,个人建议使用npm安装。
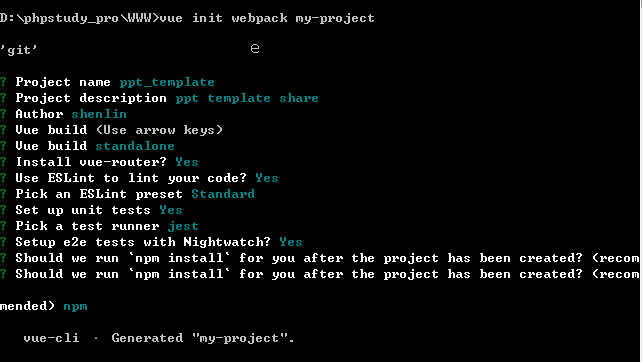
四、创建项目(创建一个基于 webpack 模板的新项目)
命令:
vue init webpack my-project
五、项目配置
提示:默认回车即可
个人配置如下:

六、进入项目安装并运行
命令:
cd my-project npm install npm run dev
提示:此过程较慢。
七、安装完成

八、校验项目
浏览器访问网址,查看打开情况