会员列表-Thinkphp5.1开发后台管理系统
今天来说下每一个后台管理系统都会有的一个模块-列表,列表的形式基本上都是差不多的,也有通过数据渲染的形式的,利用使用layui框架的数据表格实现,如下图:

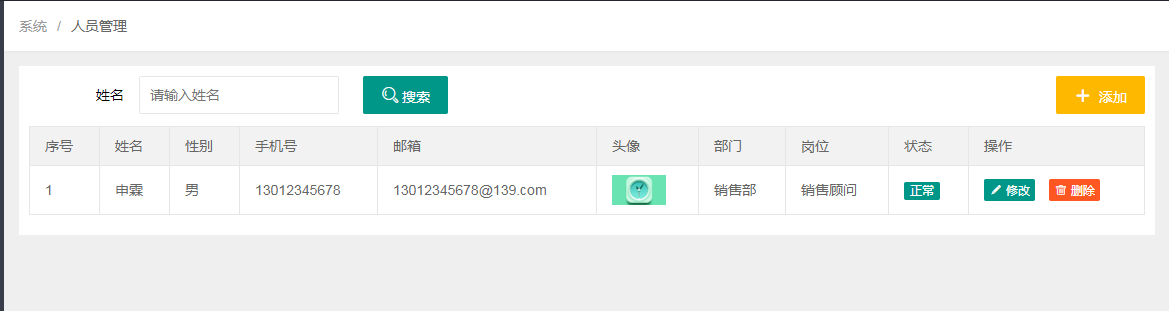
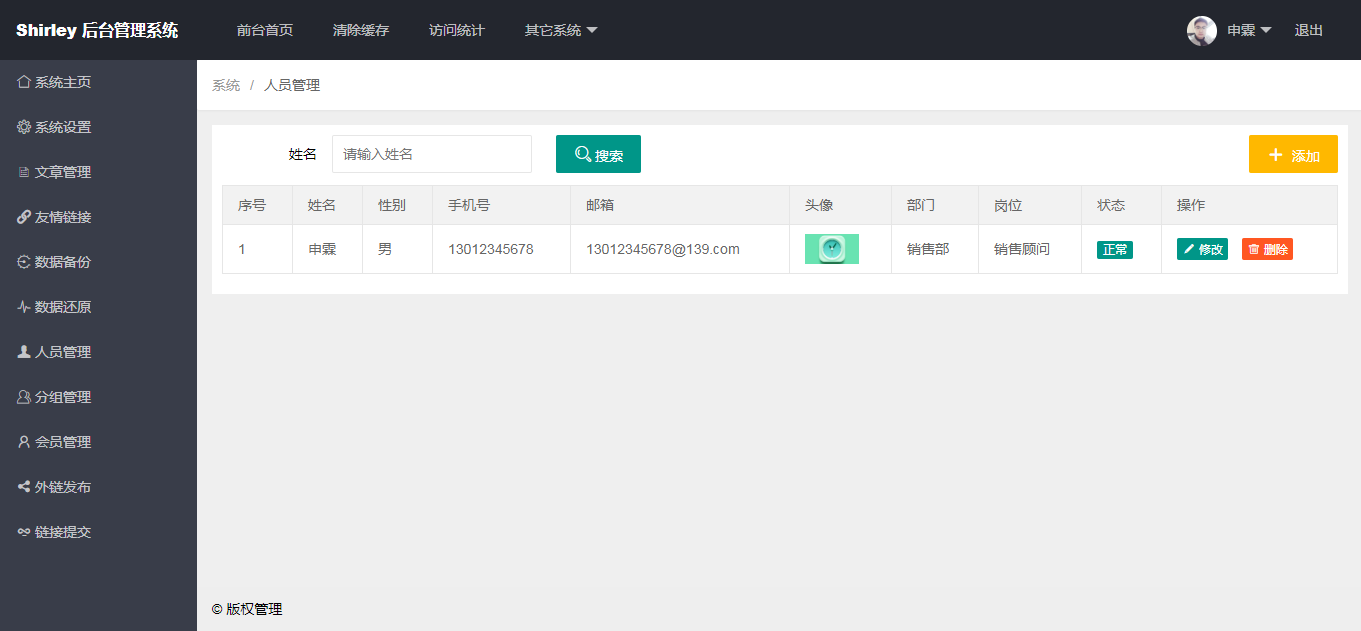
更多的是常见的操作DOM来实现的,如下图:

今天发布的就是使用操作DOM的形式来渲染页面,建议使用前后端分离或数据表格形式,对用户更加友好。
一、基础说明
1、我们通过查看user表的数据,使用分页方式进行输出,每一页15条数据,排序为添加时间倒序。
2、通过浏览器地址,系统匹配路由规则,进入对应控制器及方法。
3、加载逻辑层,在逻辑层中加载模型层,返回数据。
4、控制器层对数据进行分页、数据转换及处理。
5、加载页面,并携带数据返回。
6、在视图中,渲染数据。
二、实例代码
1、路由规则
//人员管理
Route::group('user',function (){
Route::get('index','admin/user/index'); //列表
});2、控制器方法
/**
* 人员列表
* @return \think\response\View
*/
public function index()
{
$data = $this->user_logic->getList(['display'=>1]);
$page = $data->render();
$list = $data->all();
foreach($list as $k=>$v)
{
$list[$k]['department'] = getTrueDepartment($v['department']);
$list[$k]['post'] = getTruePost($v['post']);
}
return view('User/index',['data'=>$data,'page'=>$page]);
}3、逻辑层代码
/**
* 获取数据
* @param $where
* @return \think\Paginator
*/
public function getList($where)
{
$data = $this->user_model->getList($where);
return $data;
}4、模型层代码
/**
* 分页
* @param $where
* @param string $field
* @param string $order
* @return \think\Paginator
*/
public function getList($where,$field='*',$order = 'create_time desc')
{
$user = new User;
$data = $user->where($where)->field($field)->order($order)->paginate();
return $data;
}5、公共方法代码
/**获取部门
* @param $key
* @return mixed
*/
function getTrueDepartment($key)
{
$arr = ["","销售部","售后部","客服部 ","研发部","运营部"];
return $arr[$key];
}
/**
* 获取岗位
* @param $key
* @return mixed
*/
function getTruePost($key)
{
$arr = ["客服主管","销售顾问","客户经理","运营推广","研发主管","研发员工","客服人员"];
return $arr[$key];
}6、视图层核心代码
{volist name="data" id="val"}
<tr>
<td>{$val.id}</td>
<td>{$val.username}</td>
<td>{$val.sex == 1 ? '男' : '女'}</td>
<td>{$val.userphone}</td>
<td>{$val.useremail}</td>
<td><img src="{$val.userhead}" alt="{$val.username}" class="userhead"></td>
<td>{$val.department}</td>
<td>{$val.post}</td>
<td><span class="layui-badge layui-bg-green">{$val.status == 1 ? '正常' : '冻结'}</span></td>
<td>
<a href="{:url('User/user_update',['id'=>$val['id']])}" class="layui-btn layui-btn-xs"><i class="layui-icon layui-icon-edit"></i>修改</a>
<button class="layui-btn layui-btn-danger layui-btn-xs button-del" rel="article-{$val.id}"><i class="layui-icon layui-icon-delete"></i>删除</button>
</td>
</tr>
{/volist}视图层分页代码,说明thinkphp5.1版本对原样输出需使用 |raw 方法
<div id="page">{$page|raw}</div>三、效果